<Text />
在 Web 中,我們可以在HTML任何地方放置文字,因為瀏覽器知道如何渲染和解析這些文字。但是,React Native 不是瀏覽器環境,它會使用原生文本組件進行渲染,所以只要是文字都必須包裹在 <Text /> 組件中,不然編譯就會直接噴錯。
<Text>Hello World<Text/>
常用屬性:
selectable (boolean): 是否可以長按選擇文字、複製、黏貼
ellipsizeMode (enum): 在 Web 中,有時文字太長我們會用「…」取代,而在 React Native 的 <Text /> 元件中,此功能已被內建。
它有四種模式
numberOfLines(number): 設定文字的最大行數,常與ellipsizeMode搭配使用
在使用
<Text />時,建議都要指定文字顏色。因為Android深色模式會自動調整預設文字顏色,可能會造成顯示上的問題。
<TextInput />
輸入框組件,對應於Web就是<Input />。
常用屬性:
default:預設鍵盤。number-pad:數字鍵盤,不包含小數點或其他特殊字符。decimal-pad:包含小數點的數字鍵盤。numeric:純數字鍵盤,可能包含標點和其他符號。email-address:為郵箱地址設計的鍵盤。phone-pad:電話號碼輸入鍵盤。<Image />
用於顯示圖片,包括網絡圖片、靜態圖片。
//本地圖片
<Image source={require('./path-to-your-image.png')} />
//網路圖片
<Image source={{uri: 'https://path-to-your-image.png'}} />
常用屬性:
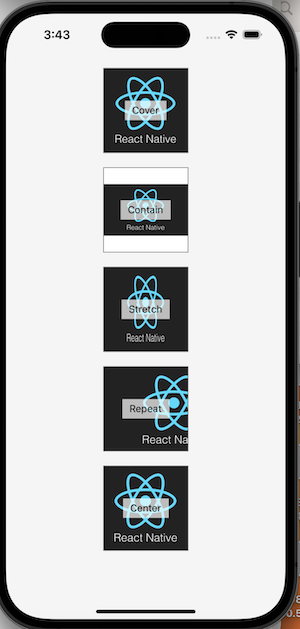
cover、contain、stretch、repeat、center。
<ActivityIndicator />
加載指示器。常用於等待非同步操作的完成,如網絡請求。要注意的是它的外觀在Android和iOS上是不同的。這是因為React Native會去直接調用各平台的原生加載指示器組件。
<ActivityIndicator size="large" color="#0000ff" />

左Android,右IOS
常用屬性:
small或large。<Switch />
開關控件
常用屬性:
trackColor: { false: '#767577', true: '#81b0ff' }。
<Switch />範例
const NightModeSwitcher = () => {
const [isNightMode, setIsNightMode] = useState(false);
const toggleNightMode = (value) => {
setIsNightMode(value);
};
return (
<View style={isNightMode ? styles.darkContainer : styles.lightContainer}>
<Text style={isNightMode ? styles.darkText : styles.lightText}>
Night Mode
</Text>
<Switch
value={isNightMode}
onValueChange={toggleNightMode}
thumbColor={isNightMode ? '#f5dd4b' : '#f4f3f4'}
trackColor={{ false: '#767577', true: '#81b0ff' }}
/>
</View>
);
};

<View />
基本的容器組件,可對應於Web中的<div />。
<View>
{/* 其他子組件 */}
</View>
<ScrollView />
支援滾動的容器組件,當內容的總高度(或寬度)超過ScrollView的高度時,它就會變得可滾動。
<ScrollView>
{/* 其他子組件 */}
</ScrollView>
常用屬性:
true時,支援水平滾動,默認為垂直滾動。true時,滾動操作會停在子組件邊界上,可以用於製作輪播圖或分頁滾動效果。<WebView />
用於嵌入網頁,與Web的iframe類似。
<WebView source={{ uri: 'https://www.example.com' }} />
常用屬性:
<Touchable />
這實際上是一系列的組件,包括TouchableOpacity(觸摸時降低透明度)、TouchableHighlight(觸摸時顯示高亮背景)、TouchableWithoutFeedback(無任何視覺反饋)等。。
<TouchableOpacity onPress={() => alert('Tapped!')}>
<Text>Tap Me</Text>
</TouchableOpacity>
常用屬性:
<Modal />
基本的對話框組件,會蓋在當前頁面的最上層。
常用屬性:
<VirtualizedList />
其實用ScrollView就可以做列表了,但當資料量增加,特別是長列表的情況,性能會很差,卡頓、延遲都有可能出現。
為了解決這個問題,React Native在0.43版本導入了VirtualizedList,比較有經驗的人看這名稱可能就知道是什麼了,VirtualizedList的概念在Web開發中也相當常見,其策略就是只渲染可見範圍,當用戶滾動時不在範圍內的元素會被卸載,而新進入的元素則會被渲染,這種策略大大節省了資源,提高了性能
不過我們在實務上不太會直接使用,直接使用它可能會讓開發過程變得複雜。React Native為我們提供了更為簡單和專用的封裝組件,如FlatList和SectionList。
<FlatList />
FlatList是基於VirtualizedList的高級封裝,提供了一系列方便的API和配置選項,適合於多數列表需求,從基本到高階。
<FlatList
data={[{key: 'a'}, {key: 'b'}]}
renderItem={({item}) => <Text>{item.key}</Text>}
/>
常用屬性:
FlatList的功能還有很多,後續文章會在專文撰寫
<SectionList />
也是基於VirtualizedList的封裝,但特別為列表分組、分段列表而設計。適用於需要組織和呈現分段數據的場景。
<SectionList
sections={[
{title: 'A', data: ['Apple', 'Avocado']},
{title: 'B', data: ['Banana', 'Blueberry']},
...
]}
renderItem={({item}) => <Text>{item}</Text>}
renderSectionHeader={({section}) => <Text>{section.title}</Text>}
/>
常用屬性:
在本篇文章中,介紹了React Native的常用組件,這些組件大致可以分為三大類:基礎組件、容器組件和列表組件,要打造一個成功的React Native APP,熟悉這些組件是很關鍵的。因為組件很多,本篇只是各常用組件重點帶過,在後續的文章中,我們還會深入探索一些重要且常用的組件。
